Text Block Backgrounds
Backgrounds can be added within text blocks to add an image, video or color.
To add a background to a text block:
- Create a text block on your page
- Select the Advanced Options setting:

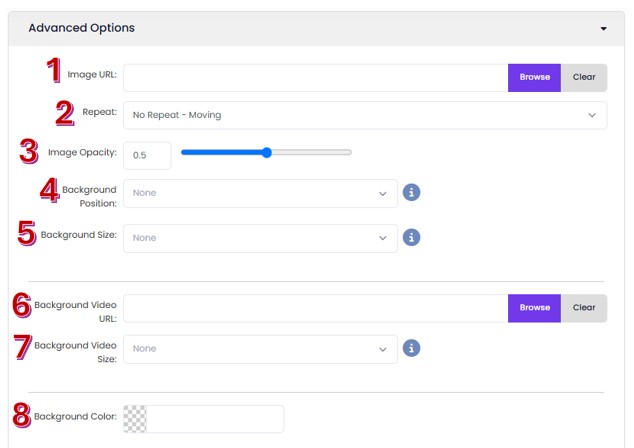
- Once selected, the following options will be shown:

- Image URL: The image that you'd like as your text block background. Select Browse to navigate to your Images and Files to select your image.
- Repeat:
- No repeat - Moving: This will keep the background image moving at the same rate as the rest of the page and will stretch smaller images to fit within the space. (Like the scroll background in this example).
- No repeat - Fixed: This will keep the background image static as you scroll over the page, allowing the rest of the page to move while the image in the background stays in the same spot and will stretch smaller images to fit within the space. (Like the fixed background in this example).
- Repeat: The image will scroll along with the page and repeat within the text block at its native size to fit it, repeating both horizontally and vertically as applicable.
- Repeat Horizontally: This will keep the background image static as you scroll over the page and will repeat the image horizontally with the text block at its native size to fit it.
- Repeat Vertically: This will keep the background image static as you scroll over the page and will repeat the image vertically with the text block at its native size to fit it.
- Image Opacity: This will set how opaque/transparent your image is. The higher the number, the less transparent.
- Background Position: This sets how the background is positioned within the section.
- Background Size:
- Cover: This will resize the background image to fill the entire container.
- Contain: This will resize the background image to make sure the full image is visible within the container.
- Background Video URL: The video that you'd like as your text block background. Select Browse to navigate to your Images and Files to select your image. Videos will need to be an mp4 format to be uploaded. If your video file is too large, try finding an online video compression converter to minimize the file size.
- Background Video Size:
- Cover: This will resize the background video to fill the entire container.
- Contain: This will resize the background video to make sure the full image is visible within the container.
- Background Color: If no background image is set, the box's background will become the color set here. If used in conjunction with the Image URL or Background Video URL, the image or video will take on the color cast selected here.
Tip: Use the Height field in the text block options to set a height - that way, you'll be able to see more of the background image or video: