Slide Shows
Slide Shows are a great way to display multiple images.
There are a few things you'll want to keep in mind while creating slide shows. The more images you use, the longer it will take for the slide show to load on your page. We recommend using no more than ten images in a slide show within the body of a page and no more than five for slide shows in your header. For the cleanest look, you'll also want to make sure all of the images you're using for your slide show are the same size.
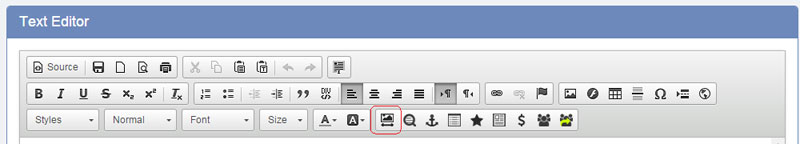
Within the text editor, you can add a slide show by selecting the Insert Slide Show button.

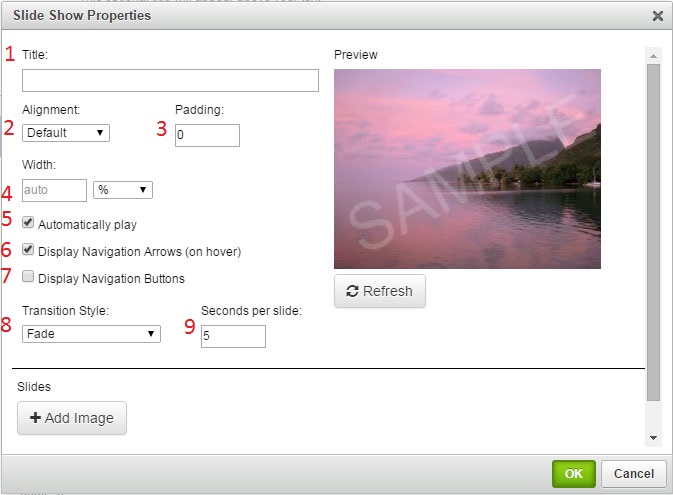
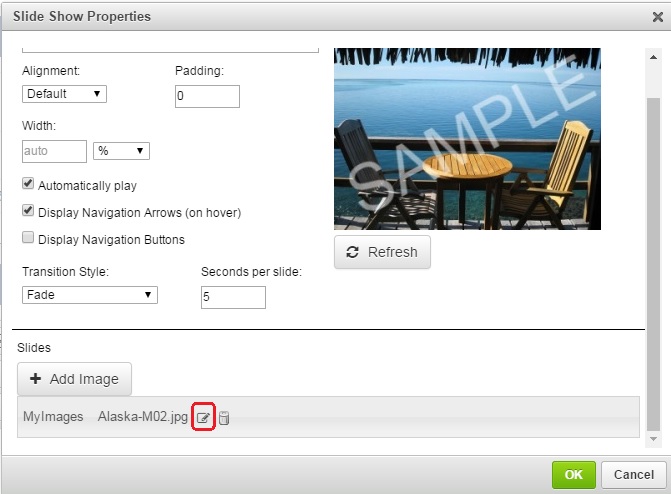
A new window will pop with the slide show properties.

- Title: You can add a title to your slide show which will automatically show above it. It is optional.
- Alignment: Use this to align the slide show left, right, center, wrap right, or wrap left.
- Padding: This determines the amount of space that will go around the slide show in pixels.
- Width: The width can be set as a percentage or as a fixed pixel amount.
- Automatically Play: Having this checked will make it, so the slide show plays whenever the page is loaded.
- Display Navigation Arrows (on hover): Having this checked will display the left and right navigation arrows on the slide show when the cursor hovers over it.
- Transition Style: You can choose from a wide variety of transition styles. Transition styles are how one slide goes to the next.
- Seconds Per Slide: This determines how long a slide will show before transitioning to the next slide.
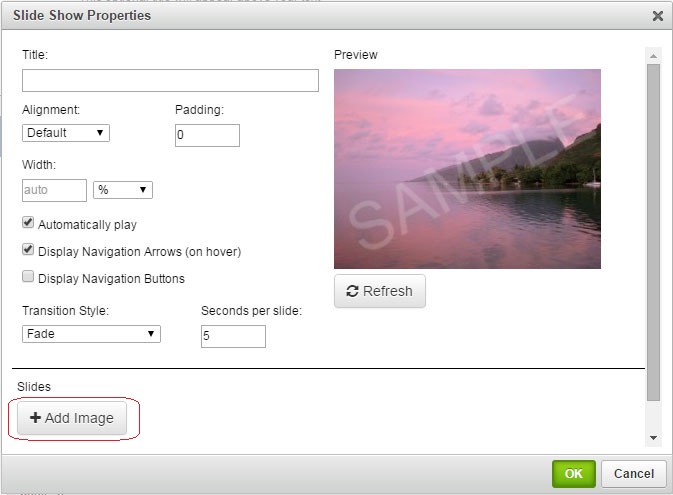
The last step to creating a slide show is to start adding the images:

Selecting Add Image will open your Images and Files, where you can start selecting images.
If at any time, you want to see a preview of what your slide show will look like, you can select the Refresh button beneath the sample images.
Once you've added images to your slide show, you'll have the option to add links to those images.
To add a link to a slide show image, select the pencil and paper icon next to the image title:

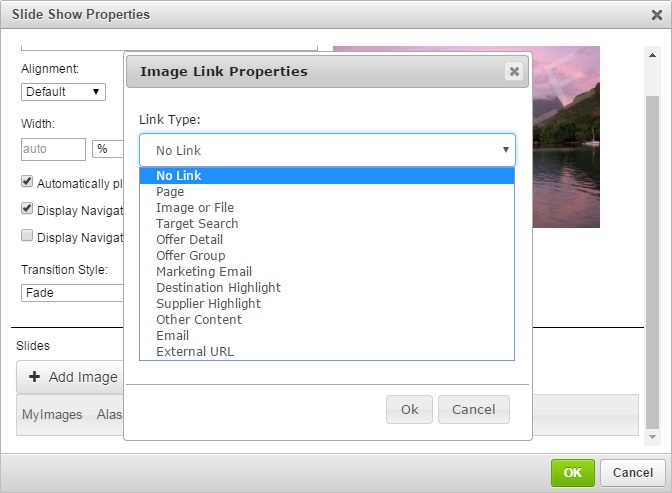
An Image Link Properties window will pop up. Assign a Link Type, and then complete the applicable fields associated with that link type: